Ionic 框架宣布 2019 年将正式支持 Vue 和 React
本文共 580 字,大约阅读时间需要 1 分钟。
Ionic 框架开发团队近日,2019年将推出正式支持 Vue (目前处于 alpha 阶段)和 React 的 Ionic 版本,以让开发者在框架选择上更多样化。

Ionic 是一个高级的 HTML5 移动端应用框架,也是一个开发混合移动应用的前端框架,旨在让 Web 开发者更轻松地构建、测试、部署和监控跨平台应用。Ionic 基于 Angular 语法,之前一直不支持 Vue 和 React 。
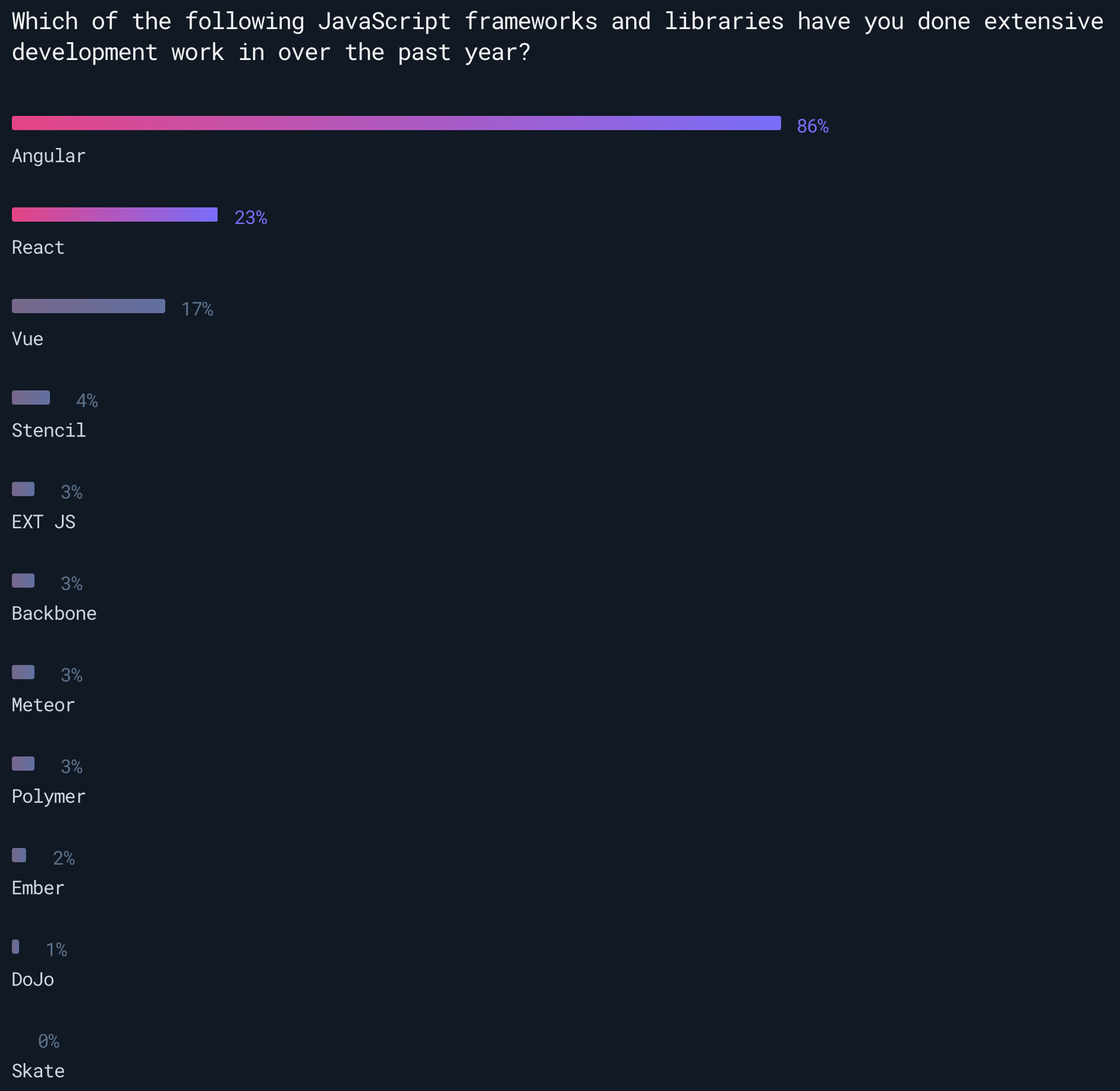
开发团队表示,之所以做出这个决定是因为他们对 10000 多名 Ionic 用户进行了调查,结果发现2018 年 React 和 Vue 的使用率排名很高,而且预计 2019 年还将保持上涨趋势。因此,希望提供 React 和 Vue 的支持,让开发者有更多选择。

报告还显示,抛开 Ionic ,Cordova.PhoneGap 是最受欢迎的移动开发工具,其次是 React Native 和 jQuery Mobile 。

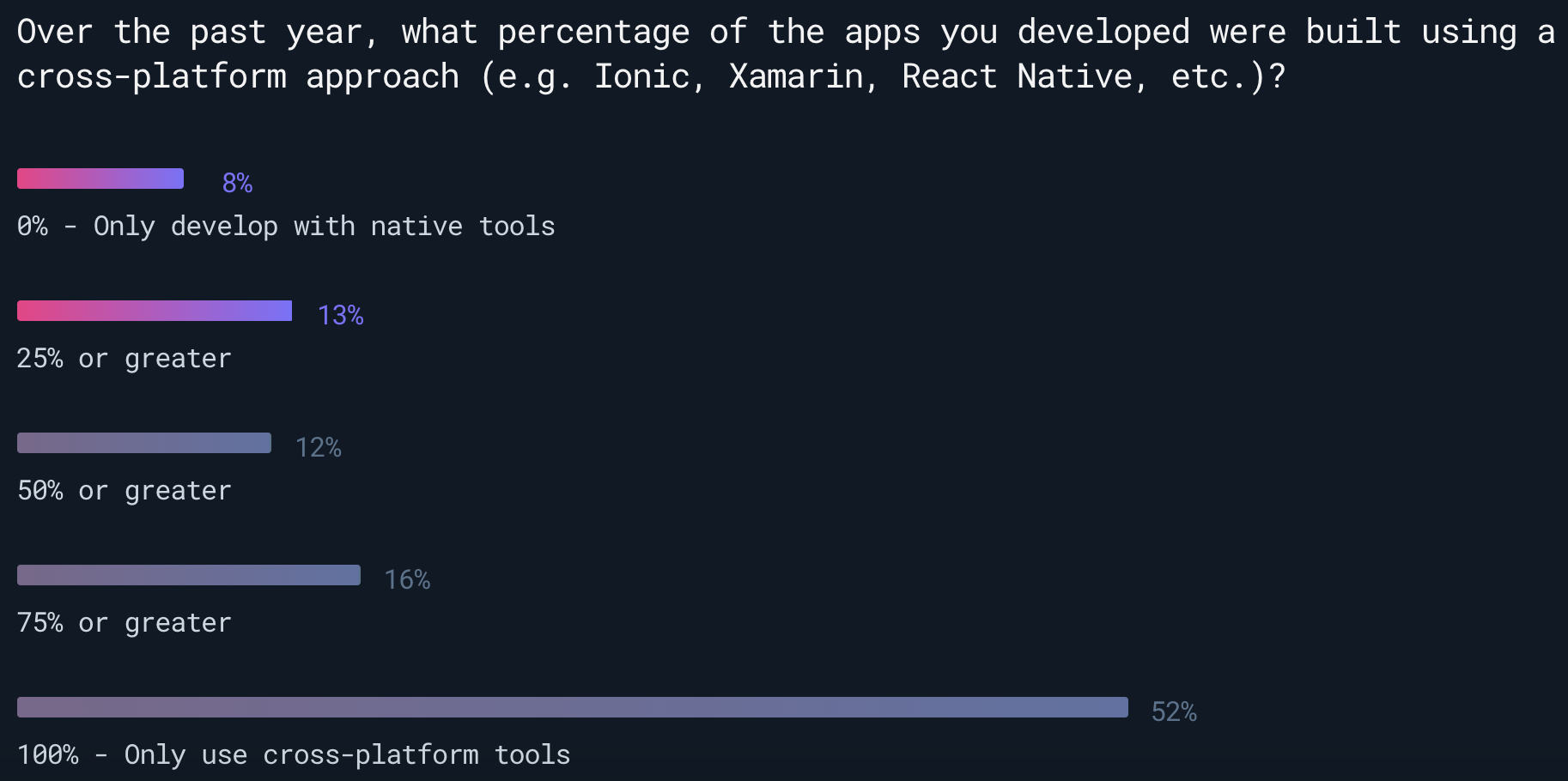
跨平台开发在2018年继续流行,纯使用原生工具构建应用的开发者比例从 2017 年的 20% 下降到了 2018 年的 8% 。

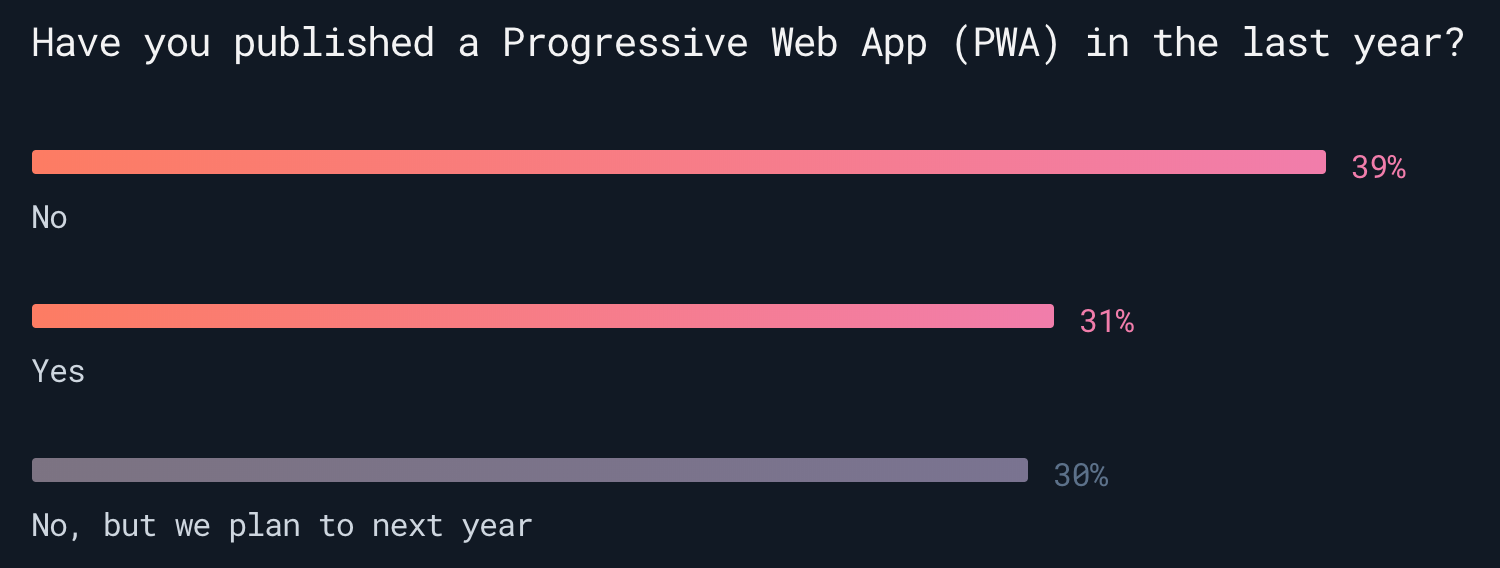
有意思的是,有 61% 的开发者表示他们已经构建或计划在 2019 年内构建 PWA 。Ionic 团队表示,PWA 更多的是被用来补充而非取代原生移动应用。

调查报告的更多细节可查阅:
原文地址:
转载地址:http://vuzhj.baihongyu.com/
你可能感兴趣的文章
实现自己的权限管理系统(二):环境配置以及遇到的坑
查看>>
实现自己的权限管理系统(四): 异常处理
查看>>
实现自己的权限管理系统(十):角色模块
查看>>
实现自己的权限管理系统(十二):权限操作记录
查看>>
实现自己的权限管理系统(十三):redis做缓存
查看>>
实现自己的权限管理系统(十四):工具类
查看>>
JavaWeb面经(一):2019.9.14
查看>>
JavaWeb面经(二):2019.9.16 Synchronized关键字底层原理及作用
查看>>
JavaWeb面试经:redis
查看>>
牛客的AI模拟面试(1)
查看>>
深入浅出MyBatis:MyBatis解析和运行原理
查看>>
Mybatis与Ibatis
查看>>
字节码文件(Class文件)
查看>>
java中的IO流(一)----概述
查看>>
StringBuilder
查看>>
集合,Collection
查看>>
泛型详解
查看>>
泛型实现斗地主
查看>>
List集合
查看>>
ArrayList集合,LinkedList集合,Vector集合
查看>>